Создание лендингов — это искусство привлечения внимания и удержания интереса потенциальных клиентов с помощью одностраничного сайта. Кажется, что задача проста: создать привлекательную страницу, чтобы пользователям захотелось воспользоваться предложением. Но на деле всё намного сложнее, и множество небольших нюансов могут существенно снизить эффективность лендинга. Давайте рассмотрим типичные ошибки, которые могут привести к ухудшению пользовательского опыта и, как следствие, снижению конверсии.

1. Часто встречаемые проблемы юзабилити лендингов
Загруженность и перегрузка визуальной информацией
Перегруженность дизайна может отпугнуть посетителей. Когда на лендинге слишком много картинок, текстов, кнопок и анимаций, это приводит к путанице и отвлечению внимания от первостепенных задач. Оптимальное решение — это минимализм и чёткое передача главного послания.
Применение пространства и внимание к точкам фокусировки позволяют пользователям быстро разобраться, где ключевая информация и следующие шаги для взаимодействия.
Непонятный или невидимый призыв к действию (CTA)
Кнопка призыва к действию (CTA) должна быть яркой и заметной. Если она сливается с фоном или затеряна среди прочей информации, это приводит к падению эффективности лендинга. Отсутствие чёткого CTA или его неоднозначная формулировка часто сбивает с толку и отталкивает потенциальных клиентов.
Важно тщательно работать над дизайном и текстом кнопки, делая её призыв к действию невозможным для игнорирования.
2. Структурные и навигационные ошибки
Сложность навигации и отсутствие ясности в структуре
Лендинг должен представлять информацию понятно и последовательно. Ошибка в структуре может повлечь за собой путаницу и потерю интереса. Если клиент не понимает, как ему двигаться дальше по странице или что от него требуется, вероятность его оттока возрастает.
Эффективная структура подразумевает логичность и интуитивность, позволяющая быстро находить нужную информацию и принимать решения.
Отсутствие адаптивности под мобильные устройства
В современном мире, где большинство людей пользуются интернетом через мобильные устройства, игнорирование мобильной версии лендинга — это упущенная возможность. Важно удостовериться, что ваш лендинг выглядит и функционирует безупречно как на компьютерах, так и на смартфонах и планшетах.
Адаптивный дизайн увеличивает охват аудитории и способствует улучшению общего впечатления от посещения вашего лендинга.
3. Ошибки в содержании и текстовых материалах
Непродуманный контент и отсутствие ключевых сообщений
Контент на лендинге должен быть целенаправленным и наполнен ключевыми сообщениями. Если текст размыт и не фокусируется на предложениях и преимуществах, это снижает интерес и вовлеченность пользователя. Нужно стремиться к ясности и конкретике, которые направляют клиента к главной цели — совершению действия.
Включение убедительных и информативных блоков текста, а также возвышающих отзывов и примеров работы продукта может значительно повлиять на решение о покупке.
Чрезмерное использование технического жаргона и сложнопонимаемых терминов
Использование отраслевого жаргона может отпугнуть неспециалистов. Термины и сложные определения нужно заменять на более простой и понятный язык. Важно помнить, что лендинг посещают люди с различным уровнем знаний, и наша задача — сделать информацию доступной для всех.
Текст должен образно и ясно передавать суть предложения, чтобы каждый человек мог быстро ухватить основную идею и понять, как ему это будет полезно.
4. Проблемы с интерактивными элементами
Ненадежная форма обратной связи
Форма обратной связи является жизненно важным элементом лендинга, ведь именно через неё клиент может связаться с вами. Если форма работает некорректно, это может стать решающим фактором в потере потенциального клиента. Тестирование всех элементов формы и обеспечение их безотказной работы — обязательный элемент при создании лендингов.
Простая и понятная форма, сообщающая о статусе отправки и подтверждающая успешный прием запроса, увеличивает доверие и способствует формированию положительного впечатления о компании.
Отвлекающие всплывающие окна и баннеры
Всплывающие окна и баннеры могут быть эффективным инструментом маркетинга, но их неправильное использование приводит к раздражению и снижению внимания. Важно настроить их таким образом, чтобы они появлялись в уместные моменты и не мешали пользователю получить нужную информацию.
Оптимизация частоты и времени появления всплывающих окон помогает избегать негативного восприятия и позволяет правильно использовать эти инструменты для повышения конверсий.
5. Технические недочеты и их влияние на конверсию
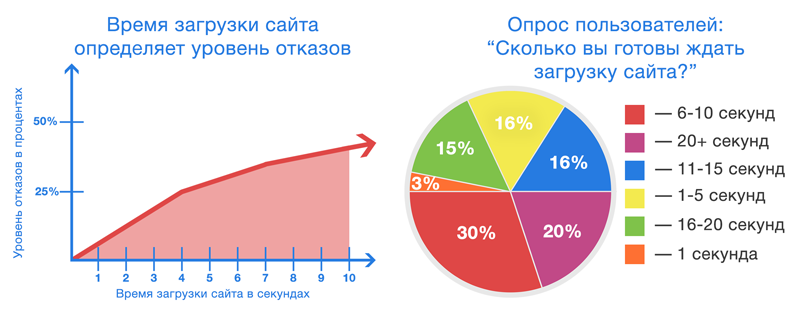
Долгая загрузка страницы и эффект на вовлеченность пользователей
Скорость загрузки страницы напрямую влияет на пользовательский опыт и конверсии. Если лендинг загружается слишком долго, посетители могут уйти раньше, чем страница откроется. Поэтому важно оптимизировать все элементы лендинга — изображения, скрипты, стили — для ускорения загрузки.
Использование современных форматов сжатия изображений, уменьшение количества используемых шрифтов и минимизация JavaScript и CSS помогает существенно улучшить время загрузки.

Проблемы с кроссбраузерностью
Важно убедиться, что лендинг корректно работает в различных веб-браузерах. Не все пользователи пользуются одним и тем же браузером, поэтому оптимизация под разные платформы увеличивает охват аудитории и снижает потери потенциальных клиентов.
Тестирование работы лендинга в популярных браузерах и на различных устройствах — это обязательный этап перед запуском, который предотвращает многие технические неполадки.
Заключение
Создание лендингов — процесс, требующий внимательности к деталям и понимания пользовательского поведения. Ошибки юзабилити могут серьезно повлиять на успешность лендинга, поэтому их предотвращение является ключевым аспектом в процессе разработки. Рассмотренные проблемы и рекомендации помогут исправить существующие недостатки и избежать их в будущем, что в свою очередь позволит повысить эффективность лендинга и достичь высоких конверсий.
Часто задаваемые вопросы
1. Каким образом можно выявить ошибки юзабилити на собственном лендинге?
Для выявления ошибок можно использовать различные аналитические инструменты, проводить пользовательское тестирование и собирать обратную связь. Сервисы типа Яндекс.Метрика позволяют анализировать поведение пользователей, а сплит-тестирование помогает понять, какие элементы работают лучше.
2. Как правильно расположить элементы на лендинге, чтобы повысить конверсию?
Элементы на лендинге следует располагать с учетом паттернов внимания пользователей. Важно размещать критически важную информацию и призывы к действию в первой половине страницы, используя принцип F-образного чтения. Заголовки, ключевые выгоды и CTA должны быть наиболее заметными.
3. Какие инструменты помогают анализировать скорость загрузки лендинга?
Для анализа скорости загрузки лендинга можно использовать сервисы типа GTmetrix или Pingdom. Они предоставляют подробную информацию о времени загрузки страницы и рекомендации по оптимизации.
4. В чем заключается важность мобильной версии лендинга?
Мобильная версия лендинга позволяет достичь обширной аудитории пользователей, которые пользуются интернетом через смартфоны и планшеты. Адаптивный дизайн гарантирует удобное пользование ресурсом на любых устройствах, что положительно сказывается на восприятии бренда и конверсии.
5. Какие методики A/B тестирования стоит применять для оптимизации лендинга?
Применение методик A/B тестирования включает в себя изменение одного элемента на странице (например, текста CTA, цвета кнопки или изображения) и сравнение результатов с оригинальной версией. Важно изменять элементы поочерёдно, чтобы чётко понимать, какие именно изменения повлияли на поведение потребителя.
Эффективное A/B тестирование требует времени и тщательного планирования, но результаты этого метода дают бесценную информацию для улучшения юзабилити и конверсии лендинга.

Настройка контекстной рекламы для лендингов: https://про-движение.рф/контекст
